こんにちはすずきです!
せっかくブログ作ったからブログのデザインも力を入れていきたい
そんな初心者ブロガーのお声に答える記事になってます。
テーマにこだわらず使える方法をご紹介しますのでぜひ今後のブログ生活にご活用ください!
上記3点をご紹介します。
HPの見栄えがよくなる要素


デザインで必要なものは下記
ブログに限らずHP制作では上記を意識したうえで設計をします。
ブログの色の決め方


一般的にはこんな感じ!
ベースカラーを70%、メインカラーを25%、アクセントカラーを5%の割合で使用するのが基本です。
このHPで言うと
- ベースカラー:白
- メインカラー:黒
- アクセントカラー:赤
上記を基本としてサイトを作っています

相手にどういう印象を与えたいかがとても重要!
まずはあなたが記事を届けたい人を考えてください!

ペルソナに合わせて色も設定しましょう!
このサイトでは白と黒をメインにすることでシンプルかつ重厚感を与えつつ仲間が欲しいので情熱の色の赤を使って作っています!
メインビジュアルやサムネイルにこだわる

メインビジュアル(トップページの一番上の画像)やサムネイル(記事のアイキャッチ画像)はHP内で一番デザインができるパーツといっても過言ではありません。

サムネを生かすためにHPのデザインはシンプルであればあるほど際立つね!
特にメインビジュアルはHPの顔と呼ばれています。
サービスのサイトや特化ブログを書くのであればメインビジュアルを見て3秒で何のサイトかわかる必要があります。
そういったことも意識して作っていきましょう!
雑記ブログは別に何のサイトかわかる必要がないのでおしゃれな感じでやったらOKです!
簡単に質の高いサムネを作る方法

正直すずきはデザイナーじゃないから真似することしかできないのだ
▼すずきの作品▼






別で運営しているAIブログのサムネです。
デザイナーじゃない割にはすごくないですか?
こういったサムネがあるだけでサイトが締まります。
特にTOPページで記事のサムネイルがとても映えるのでおすすめです。

ここでいつも参考にしているサムネが一覧になっているサイトをご紹介!

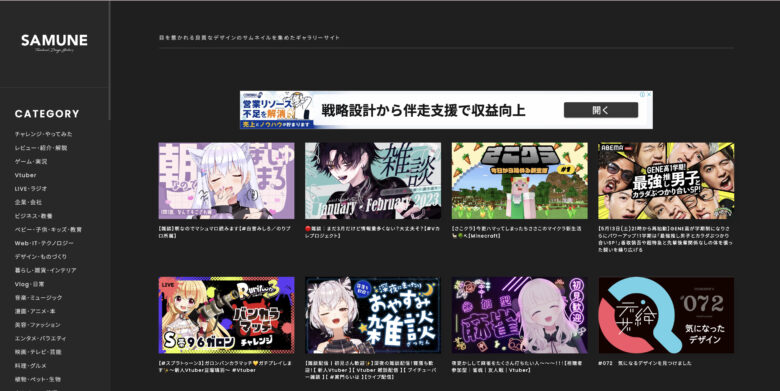
SAMUNE|良質なサムネイル専門のデザインギャラリー
こちらのサイトではブログからYouTubeまでプロのサムネがギャラリーで見れます。
デザインの構成自体に著作権はないので、こちらを参考にキャラクターの位置や文字の大きさを揃えると本格的なサムネができます!
基本的にはAdobeのPhotoshopで作成します。

Photoshopの使い方は調べてください!!w
サムネやメインビジュアルに手間を加えてぜひおしゃれなサイトにしましょう!
HTML・CSSを使って装飾する


有料のテーマだと基本的にデザイン性の良いブロックが揃っているね!
このサイトも有料テーマの『AFFINGER6』を使ったサイトになります。
そのためもう初めからデザイン性の高いブロックやブロックごとのパターンが搭載されています。
ただ今回は初心者向けになりますので、有料テーマを使わなくてもブロックを装飾する方法を教えます!
HTML・CSSをコピペするだけでブロックを装飾

CSS Stock|Webデザインを楽にするCSSコピペサイト
otetoさんが運営している、WordPressのブロックをHTMLとCSSで簡単に作れるサイトです。
こちらを使って装飾をすることができます!
CSS Stockの使い方

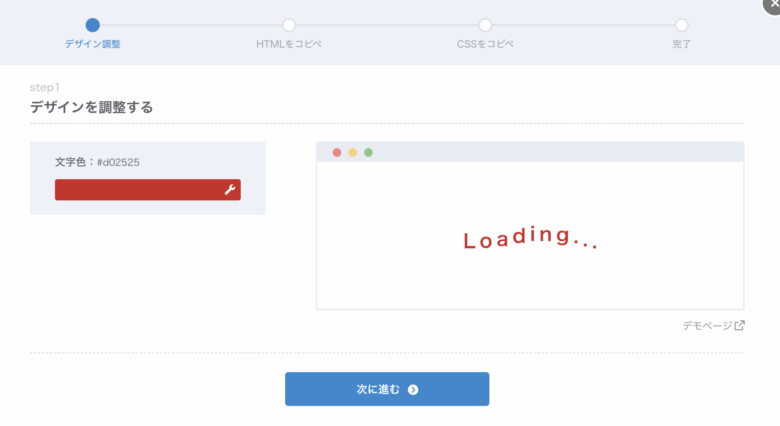
いろんなブロックの中から今回は波状的に上下するローディングブロックを選びました。

こちらでブロックの色等を調整することができます。


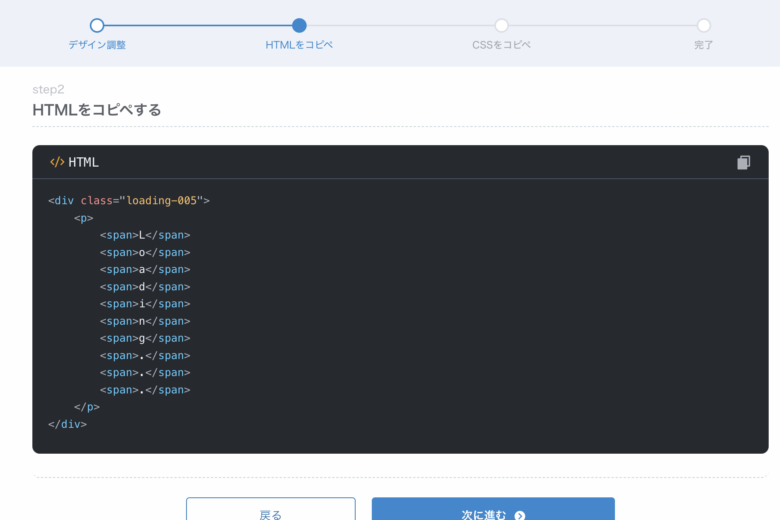
HTMLをブロックのカスタムHTMLに入力

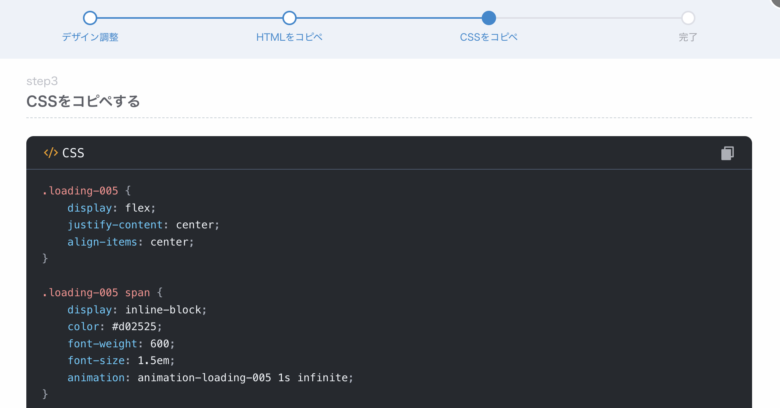
こちらのCSSを記事の編集画面の一番したにあるカスタムCSSまたは
サイト→外観→カスタマイズにあるカスタムCSS入力しましょう。

完了!出来上がったのがこちら!
こ ん な か ん じ だ よ
こういった動くブロックも作れますのでぜひ使ってみてください!
- カスタムCSSが見つからない
その場合はプラグインで「Arkhe Blocks」をインストールしてください。
このプラグインはGutenbergを拡張するプラグインです。この中にカスタムCSSもあるのでこちらも使ってみてください!
まとめ
- 色選び
- サムネイルのインパクト
- 装飾
上記3つを使いぜひおしゃれなサイトを作ってみてください!
自己満でOK!!!

僕も死ぬほど自己満サイトです